WordPressの記事や固定ページを編集する場合、WordやPagesみたいにショートカットキーが使えたら良いですよね。
WordPressでショートカットキーを使うには専用のプラグインを入れないとできないと思っている方もいるかもしれませんが、
実はWordpress本体に最初から用意されているショートカットキーが多数存在します。
コピペ、全選択、アンドゥはもちろん、見出し、罫線、太字、右寄せ、左寄せ、センタリングなど、覚えておくと便利で仕事がはかどること間違いなしです。
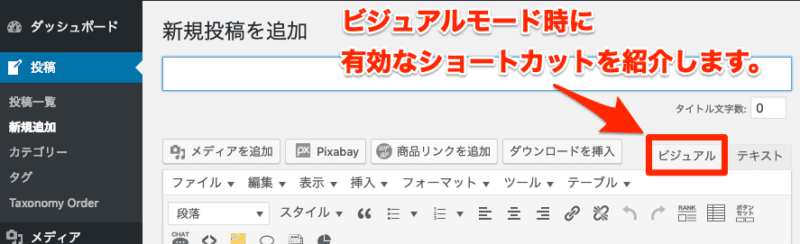
以下は、「ビジュアル編集モード」の時に使用できるショートカットキーです。
WordPressビジュアル編集モードで使えるショートカット一覧
デフォルトショートカット
まずは基本的なショートカット。PCの基本操作やWord、Excel等でもお馴染みですよね。
| ショートカットキー | 機能 |
|---|---|
| Ctrl + U | アンダーライン(下線) <span style="text-decoration: underline;"> </span> |
| Ctrl + B | ボールド(太字) <strong> </strong> |
| Ctrl + I | イタリック(斜体) <em> </em> |
| Ctrl + X | カット(切り取り) |
| Ctrl + C | コピー |
| Ctrl + V | ペースト(貼り付け) |
| Ctrl + A | 全選択 |
| Ctrl + Z | アンドゥ(取り消し) |
| Ctrl + Y | リドゥ(取り消しの取り消し) |
| Ctrl + K | リンクの挿入 |
| Ctrl + カーソルキー | 矢印の向きによりカーソル位置を移動。 ↑:最上部、↓:最下部、←:行の頭、→:行の最後 |
※Macの場合は、Ctrlの代わりに⌘Commandキーとなります。
追加ショートカット
| ショートカットキー | 機能 |
|---|---|
| Ctrl + Alt + 1 | 見出し1 <h1> </h1> |
| Ctrl + Alt + 2 | 見出し2 <h2> </h2> |
| Ctrl + Alt + 3 | 見出し3 <h3> </h3> |
| Ctrl + Alt + 4 | 見出し4 <h4> </h4> |
| Ctrl + Alt + 5 | 見出し5 <h5> </h5> |
| Ctrl + Alt + 6 | 見出し6 <h6> </h6> |
| Ctrl + Alt + 7 | 段落 <p> </p> |
| Ctrl + Alt + Q | 引用(blockquote) <blockquote> </blockquote> |
| Ctrl + Alt + D | 打ち消し線 <del> </del> |
| Ctrl + Alt + X | ソースコード <code> </code> |
| Ctrl + Alt + C | 中央揃え <p style="text-align: center;"></p> |
| Ctrl + Alt + R | 右寄せ <p style="text-align: right;"></p> |
| Ctrl + Alt + L | 左寄せ <p style="text-align: left;"></p> |
| Ctrl + Alt + J | 両端揃え <p style="text-align: justify;"></p> |
| Ctrl + Alt + U | 番号なしリスト <ul><li></li></ul> |
| Ctrl + Alt + O | 番号付きリスト <ol><li></li></ol> |
| Ctrl + Alt + M | 画像の挿入//編集 <img src="…> |
| Ctrl + Alt + S | リンクの削除 |
| Ctrl + Alt + Z | ツールバー切り替え |
| Ctrl + Alt + T | 「続きを読む」を挿入 |
| Ctrl + Alt + P | Page Break を挿入 |
| Ctrl + Alt + W | 集中執筆モード |
| Ctrl + Alt + H | キーボードショートカット(ヘルプ) |
※Macの場合は、Ctrl + Altの代わりに control + option となります。
その他の便利ショートカット
意外とみんな知らないのが以下のショートカット。これは覚えておくと絶対便利ですよ!
| 書式ショートカット | 機能 |
|---|---|
| *(+スペースキー) 又は -(+スペースキー) | 番号なしリスト(ul - li) |
| 1.(+スペースキー) 又は 1)(+スペースキー) | 番号付きリスト(ol - li) |
| >(+Enterキー) | 引用 <blockquote> </blockquote> |
| ##(+Enterキー) | 見出し2 <h2></h2> |
| ###(+Enterキー) | 見出し3 <h3></h3> |
| ####(+Enterキー) | 見出し4 <h4></h4> |
| #####(+Enterキー) | 見出し5 <h5></h5> |
| ######(+Enterキー) | 見出し6 <h6></h6> |
| ---(+Enterキー) ※「-(ハイフン)が3つです」 | 横ライン <hr /> |
ショートカットキーが効かない場合
PCを制御するフリーウェアやユーティリティ等を使用していると、
上記のショートカットキーが効かないで他の機能が働く場合があります。
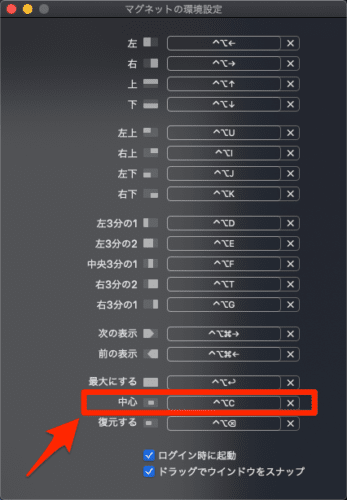
例えば、MacのMagnetを使用している場合、センタリングのショートカットキー(control + option)を使用すると、文字がセンタリングされるはずがブラウザのウインドウ自体ディスプレイ画面の中央にセンタリングされてしまいます。
これは、MagnetとWordpressのショートカットキーがダブっていて、よりシステム寄りのMagnetの方のショートカットが優先されてしまった為です。
この不具合を解消するには、Magnetのショートカットを変更するか機能をオフにしてやります。(もしくはダブリショートカットは使用しない)

まとめ
ショートカットキーはWordpressに限らず、効率よく作業する為に必須の知識と言っていいでしょう。
PC操作が早い人をじっくり観察してみてください。ほぼ例外なくショートカットキーを活用しているはずです。
WordPressで使えるショートカットはすごく便利なのですが、数が多くって「全部覚えられない〜」っていう場合でも大丈夫です。
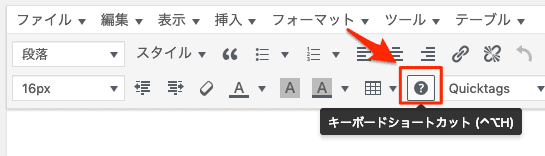
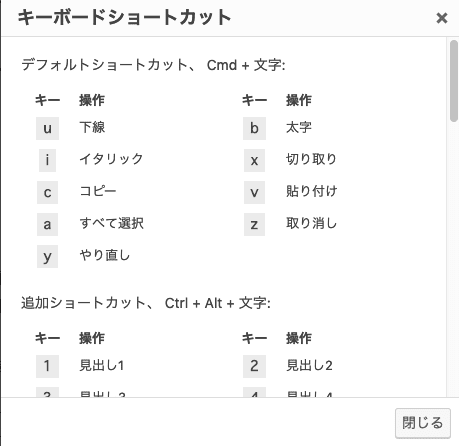
実は、編集画面に「?」のボタンがあって、ここからショートカットキーを見ることができます。

ここにショートカット一覧があります。


ショートカットキーを覚えてPC操作を楽ちんにしよう。



コメント
[…] 楽して効率化!意外と知らない WordPress ビジュアルエディタの ショートカットキーの一覧 | Tamoc […]