ブラウザにパスワードが記憶されているのに、伏せ字になって見えない為、
「実際のパスワードはなんだっけ?」
と思うことがあります。
今回は、そんな場合の
「ブラウザに記録されているパスワードをサクッと表示させる方法」のご紹介です。
また、併せて「ブラウザ内に記憶されている全てのパスワードを表示する方法」もご紹介します。
ブラウザにはIDとパスワードを記憶しておく機能がある。
ブラウザには、一度ログインしたユーザ名(ID)とパスワードを記憶しておく機能があります。
次にそのログインページに来た時は、IDとパスワードが自動的に入力されていて、後は「ログイン」ボタンを押せばログインできるハイパー便利な機能です。
【自動入力されたIDとパスワードの表示例】

⇡こんなんとか

⇡こんなんとか
パスワードに関しては、第三者から盗み見されないように「●」や「*」等の伏せ文字になっていて、通常、画面で確認することができません。
伏せ字のパスワードを確認する方法
パスワードを画面上で確認する方法ですが、特別なツールや拡張機能等は一切不要で、
Chrome、Firefox、Safari、Edge等の一般的なブラウザであればどれでもOKです。
ブラウザが持っている標準機能だけで実現できます。
(慣れれば3秒ほどでパスワード表示させることができます。)
以下は、Chromeでの操作説明ですが、FirefoxやEdge等、他ブラウザでもほぼ同様の操作方法です。
- STEP.1ログイン画面を表示させる。

WordPressのログイン画面の例です。
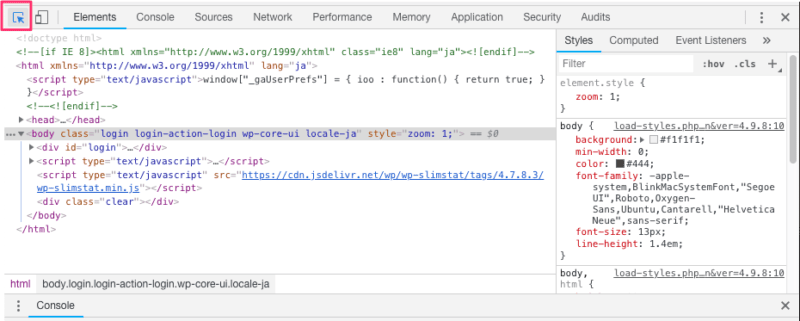
- STEP.2デベロッパーツールを起動させる。
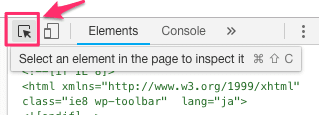
デベロッパーツール内の「Select an element in the page to inspect it」を起動させる。- 【Macの場合】
- command ⌘+option ⌥+C
- 【Windowsの場合】
- CTRL+Shift+C

こんな感じの画面が表示されます。
以下の方法は、別のやり方です。
2ステップ踏むことになりますが、同様に同じツール内に入ることができます。- 【Macの場合】
- command ⌘+option ⌥+I
- 【Windowsの場合】
- CTRL+Shift+I
または、
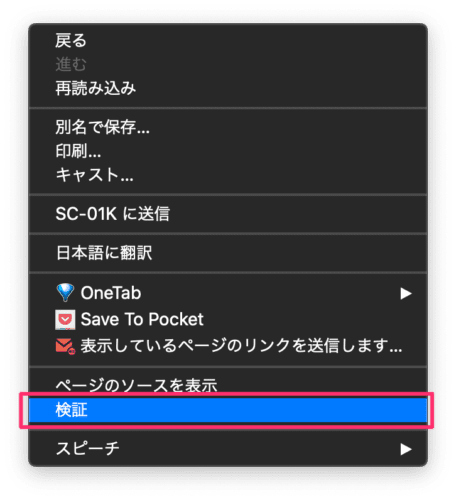
ブラウザ画面内でマウスボタン右クリック→「検証」

そして、デベロッパーツール画面の、左上の矢印アイコンをクリックします。

【参考】 ブラウザ別/右クリックして表示される名称
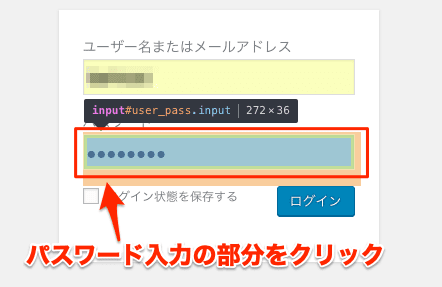
(機能は大体同じです)Chrome 検証 Firefox 要素の調査 Safari 要素の詳細を表示 Internet Explorer 要素の検査 Edge 要素の検査 - STEP.3パスワード入力の部分をクリックする。

パスワード入力部分をクリックすると、
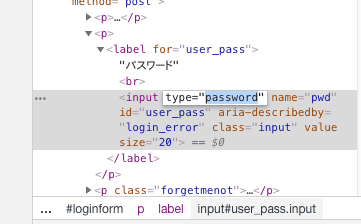
デベロッパーツールのHTMLソースのinputタグ内にポインターが移動します。
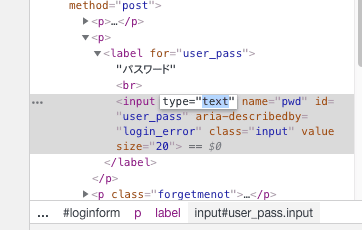
- STEP.4input typeを変更する。
inputタグ、typeの「password」を「text」に変える。
↑ココ、ポイント!
「password」を

「text」に変える。
「text」と入力する。
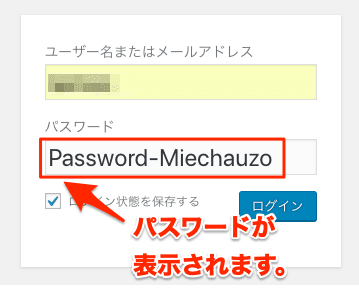
入力した瞬間、伏せ字パスワードから実際のパスワードが表示されます。
※因みに、この方法は一時的に見え方を変更するだけで、サイトが書き換えられるという訳ではありません。
ブラウザ内に記憶されている全てのパスワードを見る方法
上記のパスワード表示方法は、1サイト(ページ)ごとのパスワードの確認方法でしたが、
ブラウザ内記憶されているパスワードを一括で見たい場合は、以下の方法で確認できます。
また、この方法は、単にパスワードを確認するだけでなく、
記憶されているユーザ名(ID)やパスワードを削除することも可能です。
以下はChromeでの操作例です。
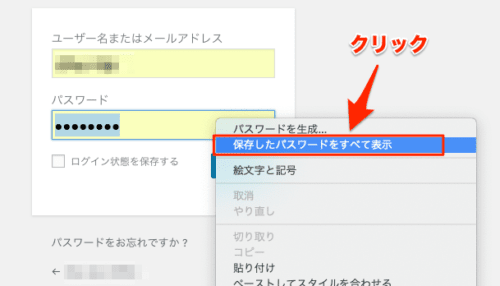
- STEP.1
パスワード欄を右クリック後、「保存したパスワードをすべて表示」をクリックする。
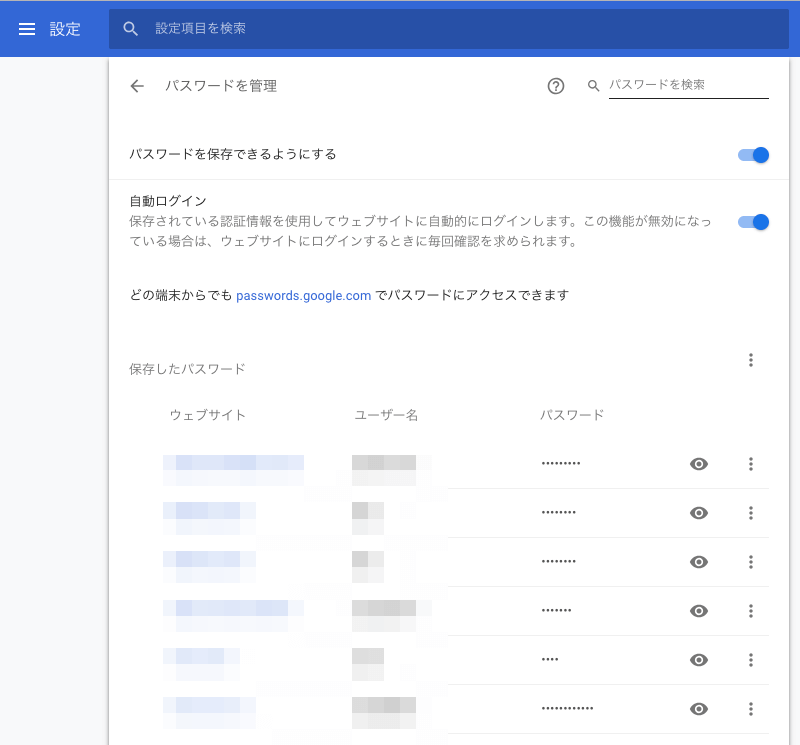
- STEP.2
ブラウザ内に記憶されているユーザ名とパスワードの一覧が表示されるので、任意のサイトの目玉アイコンをクリックするとパスワードが表示されます。その右の「 」からパスワードを削除することができます。

設定 → 詳細設定 → パスワードとフォームの「パスワードを管理」からも
同様の設定画面へ移動できます。パスワードを表示する場合、PCへのログインパスワードが求められる場合があります。
まとめ
以上、ブラウザ内に記憶されているパスワードを表示させる方法を2つ紹介しました。
パスワードを毎回考えるのが面倒だからといって、何でも同じパスワードにしていると芋づる式にバレてしまう危険性があるので、できれば各サービスごとパスワードはに違うものにして管理した方がセキュリティ的に良いかと思います。
ただ、ド忘れてしまったパスワードを気軽に知りたい場合や、ブラウザ内に記憶されているパスワードを個別に削除したい場合は、今回の方法で解決するはずです。
間違っても、他人のPCを操作し、パスワードを盗み見る等の行為は厳禁です。
では!



コメント