必ず原因はある! 表示スピードを遅くする高負荷プラグインの調べ方
プラグインを入れすぎること自体、動作軽量化にとってあまりよろしくないのですが、機能を増やしたい場合にはプラグインの導入は不可欠です。
プラグインにもいろいろ種類があって、入れるだけで動作が重くなるものや、入れているだけでは全く動作スピードには関係ないプラグインも存在します。
そこで、現在インストールされているどのプラグインが高負荷をかけているかをグラフで分かりやすく表示してくれるプラグイン
P3 (Plugin Performance Profiler)
を紹介します。
怪しいプラグインをひとつひとつ闇雲にオンオフ切り替えて調査するより遥かに効率よく激重プラグインを探し出すことができます。
インストール方法
管理画面内、プラグインページの新規追加画面で「P3」と検索して、インストール&有効にします。

P3 (Plugin Performance Profiler)の使い方
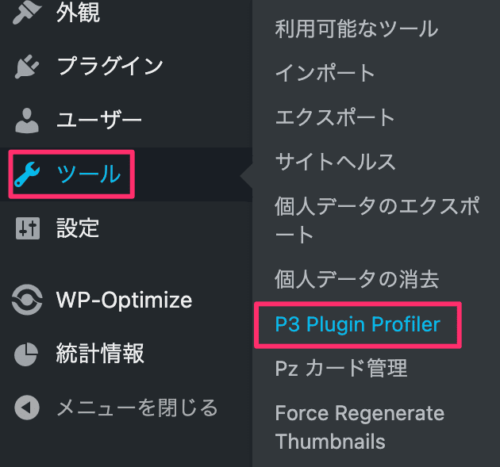
- STEP.1P3のツールページへ
「ツール」→「P3 Plugin Profiler」を選択
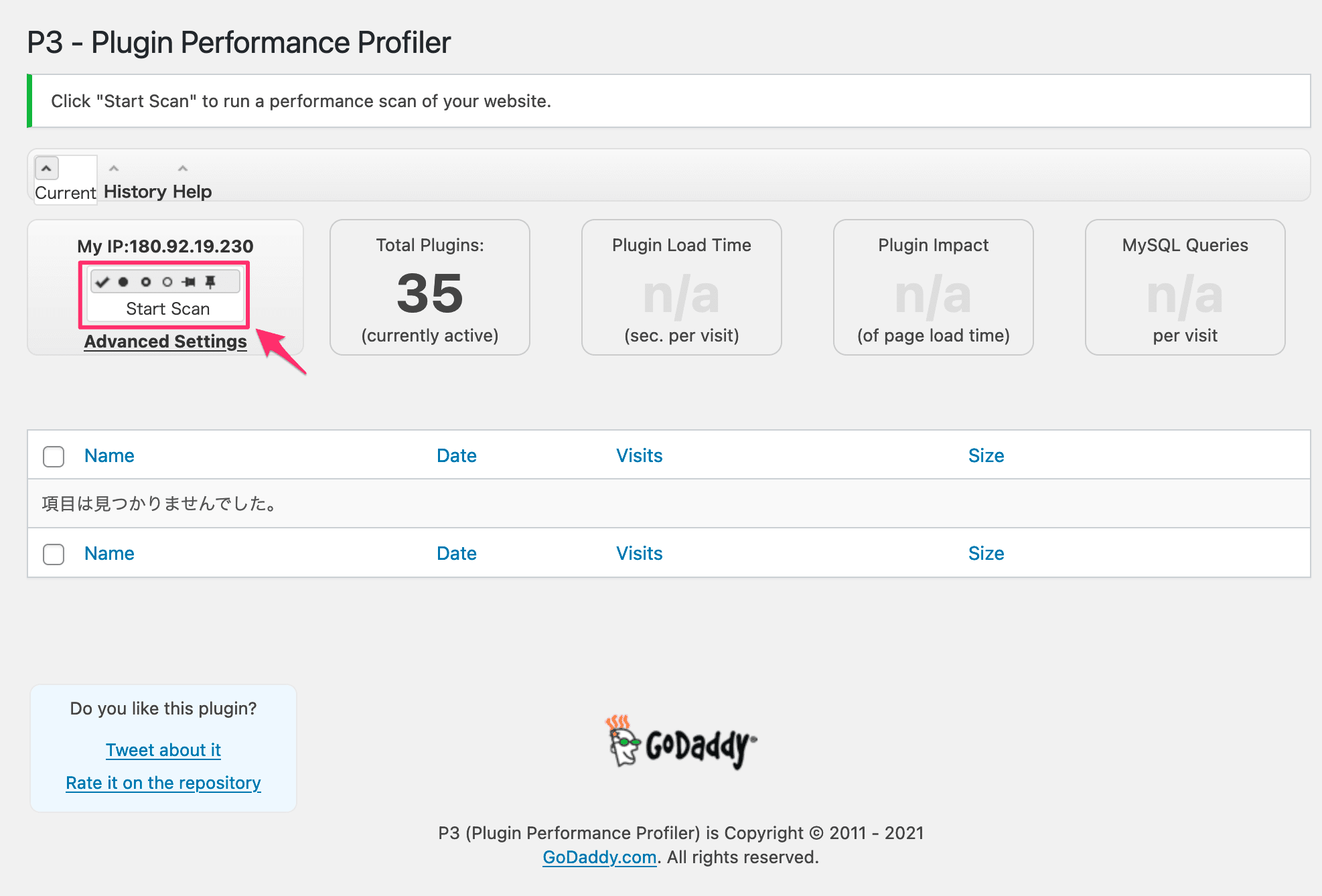
- STEP.2Start Scanをクリック。

ボタンっぽくなくって若干わかりにくい。
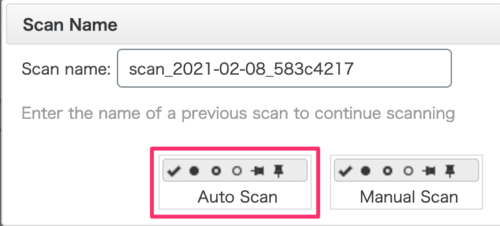
- STEP.3Auto Scanをクリック。

- STEP.4結果を待って、View Resultsをクリック。
調査スキャンに数秒〜数分かかるので待ちます。
スキャンが終わると「View Results」ボタンが表示されるのでクリックする。
結果の確認
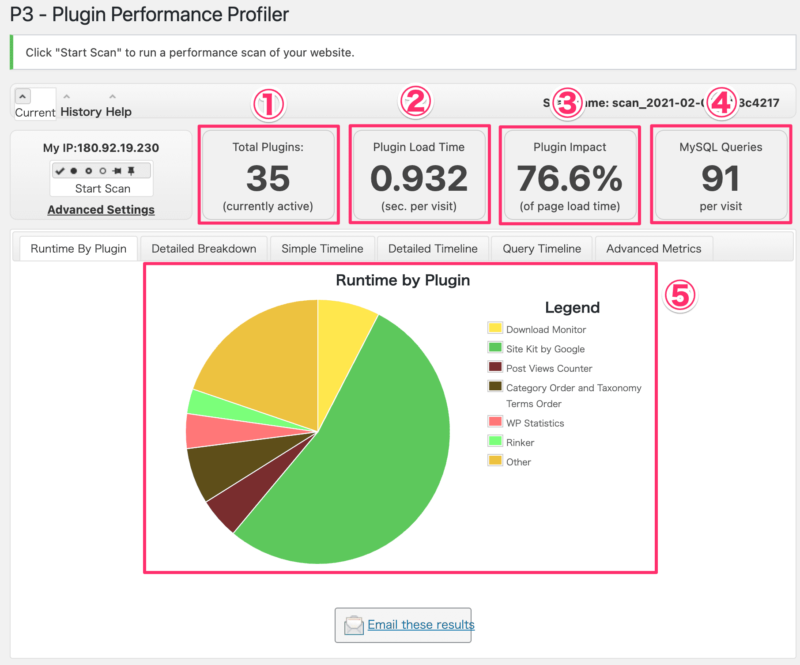
スキャニングが終わると、どのプラグインが遅延を起こしているかの円グラフが表示されます。
今回の場合は、「Site Kit By Google」が一番負荷をかけているようです。

- Total Plugins:インストールされているプラグインの数
- Plugin Load Time:プラグインに使用したロード時間(秒)
- Plugin Impact:プラグインのページロード時間に占める割合
- MySQL Queries:MySQLのリクエスト数
- Runtime by Plugin:有効化しているプラグインの遅延割合
このサイトの場合、プラグインの数は35。ロード時間は0.932秒。プラグインのロード時間に占める割合は76.6%。MySQLクエリ数が91となりました。
明確な指標はありませんが、感覚的には、
「プラグインの入れすぎで若干重いサイト」…かと思います。
(当サイトのことですが…)
各タブの説明は以下の通り。
- Runtime By Plugin:各プラグインの負荷別円グラフ
- Detailed Breakdown:詳細内訳グラフ
- Simple Timeline:タイムライン概要グラフ
- Detailed Timeline:タイムライン詳細グラフ
- Query Timeline:クエリタイムライングラフ
- Advanced Metrics:高度な詳細一覧
本当にそのプラグインは必要なのか?
今回調査してみて、高負荷を掛けているそのプラグインは本当に必要なのかを検討する必要があります。
どうしてもそのプラグインの機能を外したくない場合は、以下の項目を検討してください。
- プラグイン内の設定で不要な機能を外せないか?(JetPack等は不要機能をオフにできます。)
- 同等機能を持つ、より軽量なプラグインはないか?
- functions.phpなどにコードを記載することでプラグインを不要にできないか。
サイト表示が遅い原因はプラグインだけじゃない。
今回は高負荷のプラグインを調べる方法を紹介しましたが、
実際、Wordpressを使用したサイトが表示される速度にはいろいろな要因があります。
- 【サーバー側の問題】
- レンタルサーバーのスペック
- WordPressテーマ
- プラグイン(←今回の調査対象)
- 【クライアント側の問題】
- 回線品質
- 通信機器
- 使用PC
クライアント側の問題はこちら側ではどうしようもありませんが、サーバー側であればプラグインも含め調整は可能です。
不要プラグインを削除しても、やっぱり遅いと思う場合は、レンタルサーバー会社を変えてみても良いかもしれません。
使いやすいレンタルサーバーはズバリ、エックスサーバーです。
他のサーバーもいろいろ試してみましたが、安定性、使いやすさで言うとダントツといって良いかもしれません。
また、値段が安いのも特徴で、1契約すれば何サイトでも登録することができます。
▼エックスサーバーの詳細は以下からどうぞ▼



コメント
プラグインが探しまでもありませんが、p3 の方は検索エンジンからも、イ
削除されたプラグインです。記事を修正してください
公開停止になっているプラグインの記事はどおーでしょう