Dreamweaverでドットで始まる隠しファイルを表示したい場合の設定方法です。
OS:macOS Big Sur(11.5.2)/Window 10(21H1)
Dreamweaver 2021(21.1)
隠しファイルとは
「隠しファイル」とは、通常は目に見えないようにこっそり存在しているファイルのことです。
通常はユーザが間違って移動したり削除しないように非表示にされていますが、システムが使用する重要なファイルの場合もよくあります。
【隠しファイル、隠しフォルダの一例】
- 「.htaccess」
- 「.eslintrc.js」
- 「.git」
- 「.gotgmpre」
- 「.DS_Store」(Macが使用するフォルダ情報ファイル)
Dreamweaverで隠しファイルを表示する方法
Dreamweaverも通常はローカル側のファイル表示では隠しファイルは表示されない設定になっています。
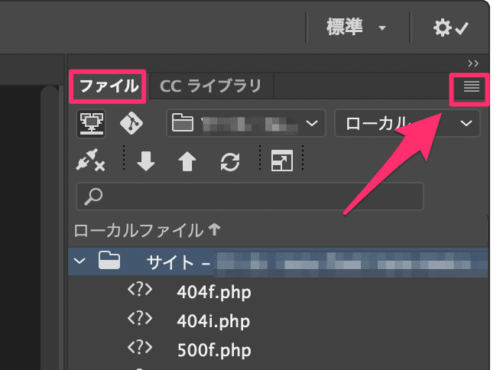
- STEP.1ファイルウィンドウのメニューを開く
ファイルウィンドウの右上にある三本線メニューをクリック。

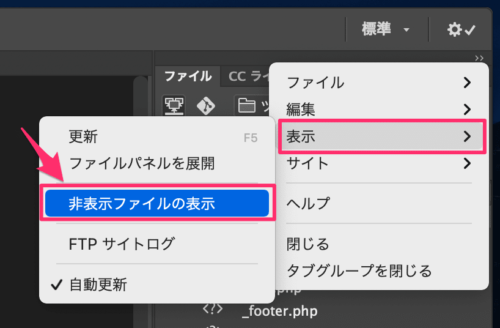
※もし、ファイルウィンドウが表示されていな場合は、メニューバーから「ウィンドウ」→「ファイル」で表示。(もしくはF8キー) - STEP.2非表示ファイルの表示設定。
「表示」→「非表示ファイルの表示」にチェックをつける。
※すでにチェックされている場合は、隠しファイル表示設定になっています。
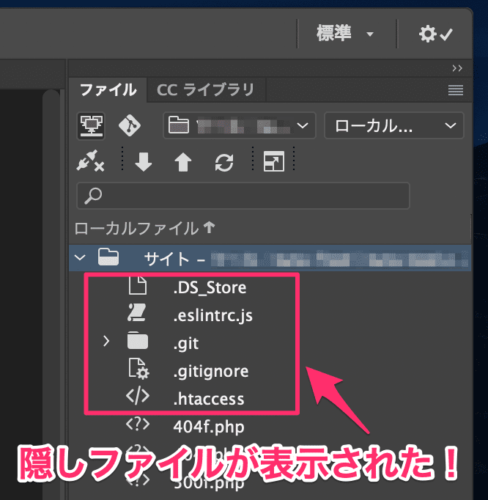
- STEP.3隠しファイルの確認

Finder/Explorerでの隠しファイルの表示方法
Mac(Finder)の場合
適当なフォルダを開き、以下のショートカットキーを押す。
command ⌘+shift ⇧+.(ドット)
以下の記事は、この方法以外の方法も解説しています。

【Mac】不可視ファイルを速攻表示させる方法
システムが使用する、普段は隠されている「隠しファイル」を表示させる方法の説明です。隠しファイルを表示させるショートカット...
Windows(Explorer)の場合
適当なフォルダを開き、「表示」→「隠しファイル」の項目をチェックする。




コメント