Chromeには、「拡張機能(extention)」というその名の通り機能を拡張する機能を持っています。
WordPressで言うところのプラグインです。
星の数ほどあるChrome拡張機能ですが、今回は私が実際に使っているオススメで定番拡張機能(エクステンション)を紹介します。
因みにブラウザでのChromeシェアは、世界で約65%となっていてダントツの1位です。
(2024年5月現在)
- みんなにオススメなChrome拡張機能
- Checker Plus for Gmail Gmailをスピーディーに通知チェック。
- SearchPreview 検索結果にサイトのプレビューを表示してくれる。
- OneTab 複数のタブを1つにまとめてくれる。
- Google翻訳 選択した単語をサクッと翻訳。サイト全体の翻訳も。
- Weblioポップアップ英和辞典 英単語にカーソルを重ねるだけで和訳ポップアップ表示。
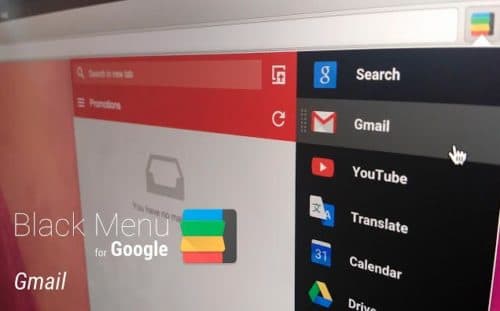
- Black Menu for Google Googleサービス専用の小窓起動ランチャー。
- Save to Pocket Pocketへ一発登録保存。
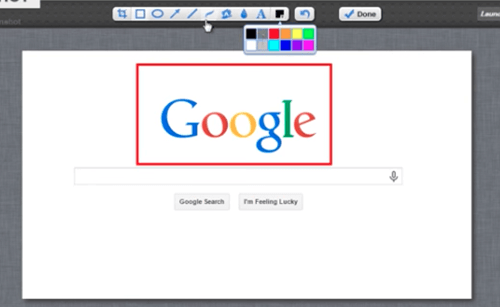
- Awesome Screenshot サイトの見えないところも一枚画像としてまるごと保存、加工できる。
- 開発者、Webデザイナー、ブロガーにオススメ
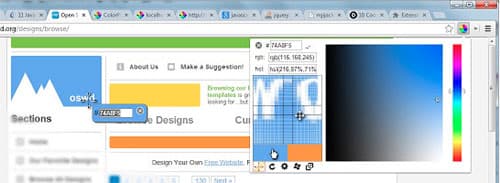
- ColorPick Eyedropper ピクセル単位で色データを取得できるカラーピッカー。
- Clear Cache ブラウザキャッシュを一発でクリア。
- Page Ruler Redux サイト上のオブジェクトのピクセル数を測れるWEBものさし。
- Fontface Ninja ページ上のフォントを簡単に調べることができる。画像検索、フォントのダウンロードも可能。
- Page load time ページが表示されるまでの速度を計測してくれる。
- SimilarWeb 気になるサイトのアクセス分析。
- The QR Code Extension 今見ているページのQRコードを一発生成。
- サイトの動作環境をチェック。Wordpressのテーマやプラグインも。 WhatRuns
- HTML、CSS、JavaScriptのテストを気軽に実行できる。 Web Maker
- Chrome拡張機能を入れる際の注意点
みんなにオススメなChrome拡張機能
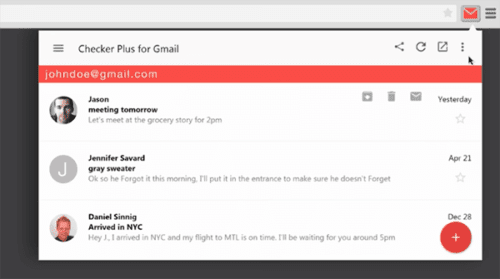
Checker Plus for Gmail Gmailをスピーディーに通知チェック。

- Gmailのページを開かなくとも、メールが届けばデスクトップ上に通知してくれる。
- アイコンをクリックすると詳細を表示させ、返信や削除などの操作ができる。
- いろんな通知音を設定できる。
- 複数のアカウントに対応。
- (こういうヤツはGoogle様がつくるべき。)
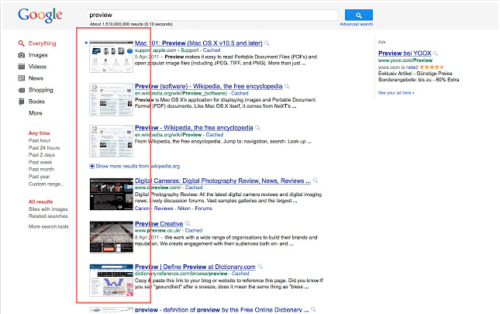
SearchPreview 検索結果にサイトのプレビューを表示してくれる。

- Google と Yahoo! の検索結果にウェブサイトのプレビューを表示させることができる。
- 併せて謎の「サイト人気ランク」も表示できる。
- サイトに入らなくとも雰囲気がちょっとわかる。
- 一度使うと手放せなくなり、たまに人のPC使うと「何でプレビュー出ないの?」ってなる。
OneTab 複数のタブを1つにまとめてくれる。

- 複数のタブを1つにまとめてくれる。
- まとめたタブは保存することが出来て、いつでも一気に呼び出すことができる。
- メモリ量を95%も節約できる(らしい)。
- タブをまとめて保存できる機能は、めちゃくちゃ便利で、めちゃくちゃオススメです。
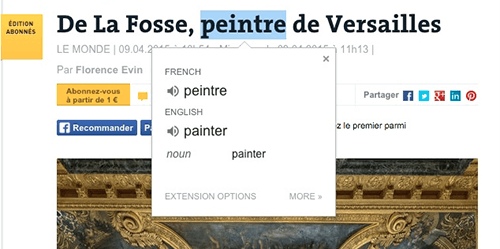
Google翻訳 選択した単語をサクッと翻訳。サイト全体の翻訳も。

- マウスで選択した箇所を単語でも文章でもサクッと翻訳してくれる。
- 発音も教えてくれる。
- ページまるごと翻訳もできる。
- 機械翻訳なので精度はちょっとアレです。
- ほとんどの言語を網羅しています。
- 日本語から英語とかの翻訳も可能なので全人類にオススメ。
- とりあえず入れておいて損はないです。
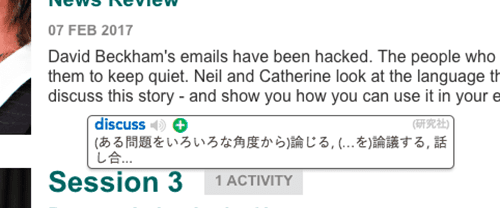
Weblioポップアップ英和辞典 英単語にカーソルを重ねるだけで和訳ポップアップ表示。

- 英単語にマウスカーソルを重ねるだけで英単語の意味をポップアップ表示してくれる。
- ポップアップの方法は、設定でいろいろ変更できる。
- 気になる単語は、マイ単語帳で管理できる。(無料会員登録が必要)
- 「Google翻訳」より沢山の意味が出てきます。
- (個人的には「Google翻訳」の方が好みですが、お好みで。)
Black Menu for Google Googleサービス専用の小窓起動ランチャー。

- Youtube、Gmail、翻訳、カレンダー、Keep、Analytics SuiteなどGoogleの各種サービスが2クリックで起動できる。
いわゆるChromeのGoogleサービス専用ランチャー。 - よく使う機能、ほとんど使わない機能を選択して自分好みのメニューにカスタマイズできる。
- 検索も小窓からググることができてちょっと便利。
Save to Pocket Pocketへ一発登録保存。

- ページを保存して、後でいつでもどこでも見れるサービス「Pocket」のChrome拡張機能版。
(ブラウザやプラットフォームの枠を超えてページ登録できる「お気に入り」とか「お気に入り」的なやつ) - 保存時にタブも一緒に登録できる。
- Pocketユーザ必須の拡張機能。
Awesome Screenshot サイトの見えないところも一枚画像としてまるごと保存、加工できる。

- ページの見えない部分も含め、サイト全体を1枚画像としてスクショしてくれる。
- そのスクショ画像をブラウザ上で編集できる。
- 編集時のフキダシとか丸数字とかは有料。
- ページ全体を1枚画像として保存しないのであれば、Chrome拡張機能ではなく、
「Apowersoft Screenshot」(Mac用)とか「Skitch」(Mac用)、「SnapCrab」(Windows用)の方がいいかも。 - Awesomeは「オーサム」と読みます。
開発者、Webデザイナー、ブロガーにオススメ
ColorPick Eyedropper ピクセル単位で色データを取得できるカラーピッカー。

- WEBサイト上の色を取得できるカラーピッカー。
- HEX、RGB、HSLと2種類調べられる。
- 細かい場所は、拡大ポップアップから1ピクセル単位で微調整できる。
- 使いやすいです。
Clear Cache ブラウザキャッシュを一発でクリア。

- ブラウザのキャッシュをワンクリックで消すことができる。
→CSSや更新した画像を最新状態へ反映させることができる。 - 設定によっては、キャッシュだけでなく、クッキーや履歴なども一発クリアできる。
- chromeの標準機能でも同じことはできるが、実行させるにはちょっと面倒くさい。
→Clear Cacheの方が断然かんたん便利。

各ブラウザのキャッシュを完全削除する3つの方法/スーパーリロード
自サイトの記事を更新したはずなに、WEBブラウザ(Chrome、Firefox、Safari、IE、Edge等)で見てみ...
Page Ruler Redux サイト上のオブジェクトのピクセル数を測れるWEBものさし。

- WEBページで縦横のサイズをピクセル単位で測りたい時に使う「ものさし」。
- クリエイターの人は入れておくと何かと便利。
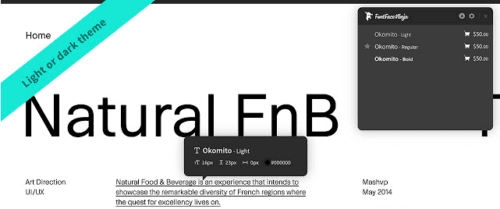
Fontface Ninja ページ上のフォントを簡単に調べることができる。画像検索、フォントのダウンロードも可能。

- ページ内で使われているフォントを一覧表示してくれる。
- ページ内のフォント部分へマウスカーソルを持っていくとフォントの詳細を確認できる。
- 画像内のフォントも調べることができる。
- 使用しているフォントが無料か有料かわかる。
- 無料フォントの場合はダウンロードができる。(場合がある)
- 有料フォントの場合はmyfonts.comから購入できる(場合がある)
- 指定フォントで自由に文字を入力して使用感を試すことができる。
- 同じような機能を持つ「WhatFont」よりだいぶ高性能。
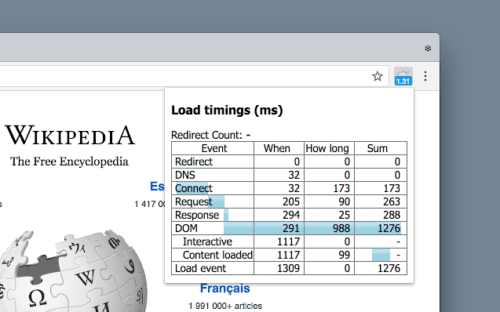
Page load time ページが表示されるまでの速度を計測してくれる。

- WEBページを表示すると自動的に表示までにかかった時間を計測してくれる。
→自分のサイトがどれくらいの速度かを計測できて便利。 - Page load timeのアイコンをクリックすると、ロードタイミングが表示される。(…が意味よくわかりません)
- 表示時間が1秒から6秒に増加するとユーザの直帰率は2倍になるらしいです。
→速いが正義。
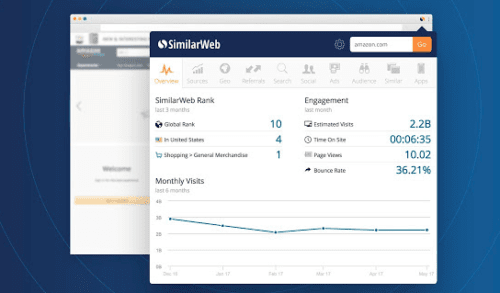
SimilarWeb 気になるサイトのアクセス分析。

- サイト解析で有名なSimilarWebのChrome機能拡張版。
- 1クリックだけで表示されているサイトのアクセス傾向をざっくりチェックすることができる。
- 表示される項目は、SimilarWEBランキング、月間訪問数、サイト滞在時間、ページビュー、トラフィック元等。
- 自分のサイトやライバルなどの気になるサイトを超お気軽にアクセス解析できて便利。
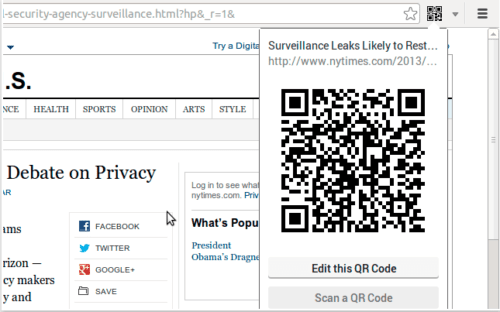
The QR Code Extension 今見ているページのQRコードを一発生成。

- 今見ているページのQRコードを1クリックで表示してくれる。
→パソコンで見ているページをスマホで見たい時に便利。 - 表示したQRは、画像データとして保存できる。
→画像の大きさやフォーマットが指定可能。PNG、SVG、EPS。
ベクトルデータが生成されるのは嬉しい。 - QRコードに任意の文字を埋め込むこともできる。
※Chrome88から、QRコードを作成する機能が標準装備されました。

【Chrome】URLからQRコードを即座に変換する方法(PC/スマホ)
Chromeでは、現在表示しているページのQRコードを簡単に生成することができます。 以前は拡張機能が必要でしたが、現在...
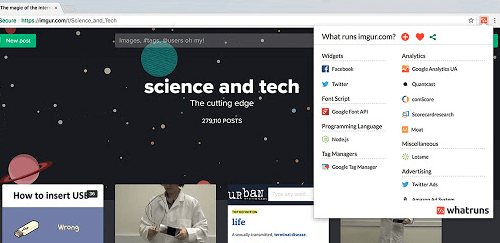
サイトの動作環境をチェック。Wordpressのテーマやプラグインも。 WhatRuns

- ワンクリックで表示されているページのWEB環境を表示してくれる。
- 表示される項目は、WEBサーバーの種類とバージョン、プログラミング言語(PHPとか)、JavascriptFrameworks、Analytics、広告、使用フォントなど。
- WordPressの場合は、使用テーマ、使用プラグインの一部も表示される。
- (気になるサイトは、この機能拡張でサクッと調査。)
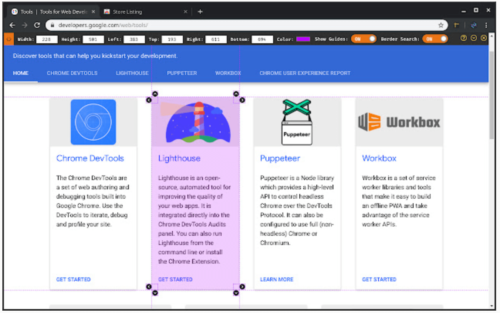
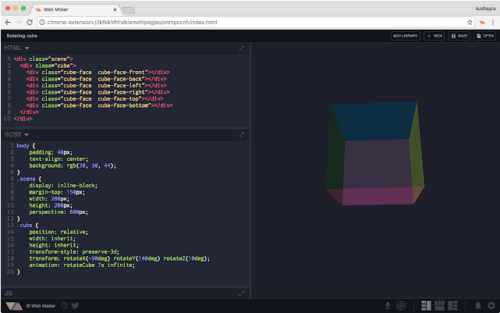
HTML、CSS、JavaScriptのテストを気軽に実行できる。 Web Maker

- 画面左側にHTML、CSS、JSのコードを記入すると、画面右側にリアルタイムで反映される。
→ちょっとしたテストに最適。 - コードは入力中に自動候補をしてくれてるオートコンプリート機能付きで入力が楽チン。
- 入力したソースコードは1コのHTMLファイルとして保存できる。
- Markdown、SCSS、SASS、LESSなども入力可能。
- (PHPに対応してくれたらもっと良かったのに。)
Chrome拡張機能を入れる際の注意点
Chrome拡張機能はすごく便利で作業を楽にしてくれますが、あまりにも沢山の拡張機能を入れすぎてしまうと、Chromeの動作が遅くなったり、不安定になったりするので、使用用途にあった必要なものだけを入れるようにしましょう。



コメント