WordPressの管理画面をカスタマイズする方法を、「プラグインあり」、「プラグインなし」の2種類解説します。
プラグインを使う方法
「Add Admin CSS」というプラグインを使用します。

WordPress管理画面の「プラグイン」→「新規追加」から「Add Admin CSS」と検索してインストールするか、
下記のページからダウンロード&インストールしてください。

Add Admin CSS
Easily define additional CSS (inline and/or by URL) to be ad...
Add Admin CSSの使い方
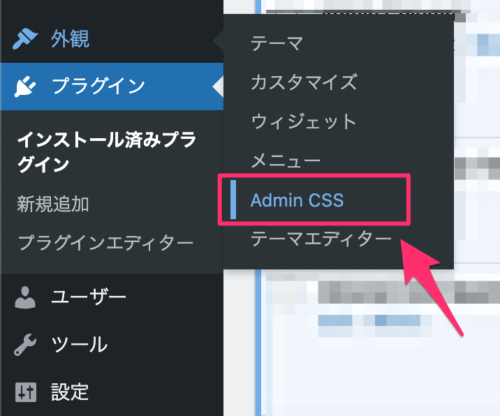
- STEP.1Admin CSSの設定画面を表示させる
Wordpress設定画面の「外観」→「Admin CSS」を選択

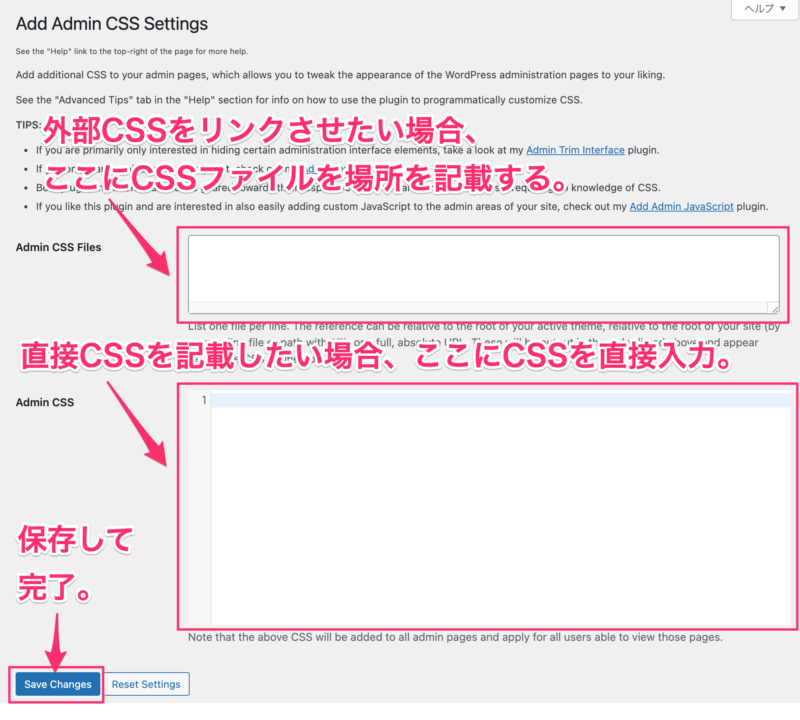
- STEP.2CSSを設定する
設定方法は2種類あり、外部CSSファイルの場所を指定する方法と、CSSを直接記載する方法。ご希望の方法でCSSを記載します。
外部ファイルに記載するパスは、相対パス・絶対パスどちらでも記載可能です。
相対パスの場合、現在アクティブなテーマがルートディレクトリになります。
記載が終わったら画面左下の「Save Changes」をクリックして完了です。

- STEP.3Wordpress管理画面で確認
ブラウザの再描画を行った後、管理画面にCSSが反映されているか確認してみてください。無事反映されていれば完了です。
 各ブラウザのキャッシュを完全削除する3つの方法/スーパーリロード自サイトの記事を更新したはずなに、WEBブラウザ(Chrome、Firefox、Safari、IE、Edge等)で見てみ...
各ブラウザのキャッシュを完全削除する3つの方法/スーパーリロード自サイトの記事を更新したはずなに、WEBブラウザ(Chrome、Firefox、Safari、IE、Edge等)で見てみ...
プラグインを使わない方法
プラグインを使用しない方法も解説します。
プラグインを極力使用したくない場合や、functions.phpをあれこれするのに違和感がない場合は、こちらの方法がオススメです。
functions.phpに下記のコードを追記します。
functions.phpの編集は、管理画面の「外観」→「テーマエディタ」→「テーマのための関数(functions.php)」から。
//管理画面用CSS
function add_admin_css() {
wp_enqueue_style( 'my_admin_css', get_stylesheet_directory_uri() . '/style-admin.css' );
}
add_action( 'admin_enqueue_scripts', 'add_admin_css' );
上記は、現在使用テーマ(子テーマ)直下にある「style-admin.css」ファイルを管理画面に適応させた例です。



コメント