[no_toc]
TablePressは、記事内に表を簡単に挿入できるWordpressのプラグインです。

TablePress – Tables in WordPress made easy
コードを書かなくても、美しく、アクセスしやすく、インタラクティブなテーブルを WordPress サイトの投稿やページに...
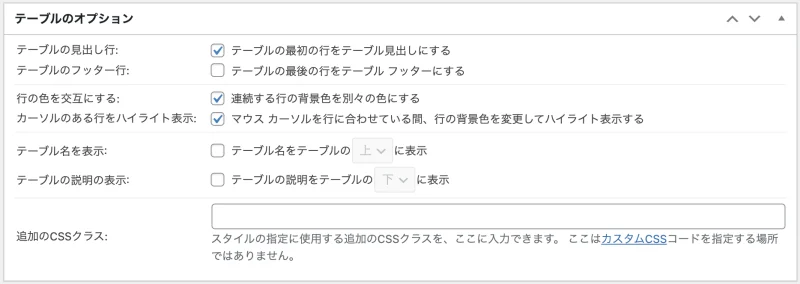
各テーブル(表)にはオプションを設定する箇所があります。
しかし、「テーブルの最初の行をテーブル見出しにする」という項目はありますが、「行の最初を見出し(th)にする」という項目はありません。

▲Tablepressのオプション設定画面
TablePress:バージョン 1.14
最初の列をthにする方法
最初の列をthにするには、ショートコード内に「first_column_th=”1″」を追記することにより実現することができます。
1という数字は、true とか ON という意味合いだと思います。
オプション設定ページには、設定項目がないので、このような方法を行う必要があります。
[[table id=5 first_column_th="1" /]] // idにはテーブルIDが入ります。
以下は、Tablepressのショートコードから変換されるHTMLです。
(分かりやすいように若干簡略化しています)
11行目と16行目が「th」タグになっていることが確認できます。
<table id="tablepress-1" class="tablepress tablepress-id-1"> <thead> <tr class="row-1"> <th class="column-1"></th> <th class="column-2"></th> <th class="column-3"></th> </tr> </thead> <tbody> <tr class="row-2"> <th class="column-1"></th> <td class="column-2"></td> <td class="column-3"></td> </tr> <tr class="row-3"> <th class="column-1"></th> <td class="column-2"></td> <td class="column-3"></td> </tr> </tbody> </table>
ショートコードに追加できるTablepressオプション一覧
| オプション | 説明 |
|---|---|
| column_widths | 各列の幅を指定(「|」で区切ります) 例1:column_widths="20px|50px|50px|40px" 例2:column_widths="50%|25%|25%" |
| alternating_row_colors | 行を交互の色(ゼブラストライプ)にする |
| row_hover | マウスカーソルを合わせた時、行の色を変える |
| table_head | 最初の行をthead thタグにする |
| first_column_th | 最初の列をthタグにする |
| table_foot | 最後の行をtfoot thタグにする |
| print_name | テーブル名を表示する |
| print_name_position | ↑テーブル名の表示位置(上/下) |
| print_description | テーブル説明を表示する |
| print_description_position | ↑テーブル説明の表示位置(上/下) |
| use_datatables | DataTables JavaScriptライブラリを使用する (table_head又は「テーブルの見出し行」チェック時のみ機能) |
| datatables_sort, datatables_paginate, datatables_lengthchange, datatables_filter, datatables_info | DataTables JavaScriptライブラリの各種オプション |
| show_rows, hide_rows, show_columns, hide_columns | 行、列を任意に表示したり非表示にする。 例:hidden_columns="1,2,3" show_rows="4,5,6" |
何故か「first_column_th」と「column_widths」、は設定画面でのオプション項目がありません。
Tablepressの次期バージョンでは追加して欲しいですね。
Tablepressの次期バージョンでは追加して欲しいですね。




コメント