Visual Studio Code(VSCode)で、行間を設定する方法です。
直接jsonを設定する場合
やり方は、簡単でユーザとかワークスペースのsettings.jsonに以下のコードを追加します。
//ピクセル単位で指定する場合 "editor.lineHeight": 20, //倍率で指定する場合 "editor.lineHeight": 1.3,
注意点として、設定値が0〜8の場合、フォントサイズの倍率となり、8以上の場合は、ピクセル値となります。
ピクセル値設定の場合、フォントサイズより小さい値だと文字が重なってしまうので、通常は倍率指定の方がよいかと思います。
デフォルト値は0で、自動で行間が設定されます。
//フォントサイズとの設定例 "editor.fontSize": 17, "editor.lineHeight": 1.3,
設定画面から設定する場合
VSCodeの設定画面を開く。
Macの場合、command ⌘ + ,
Windowsの場合、ctrl + ,
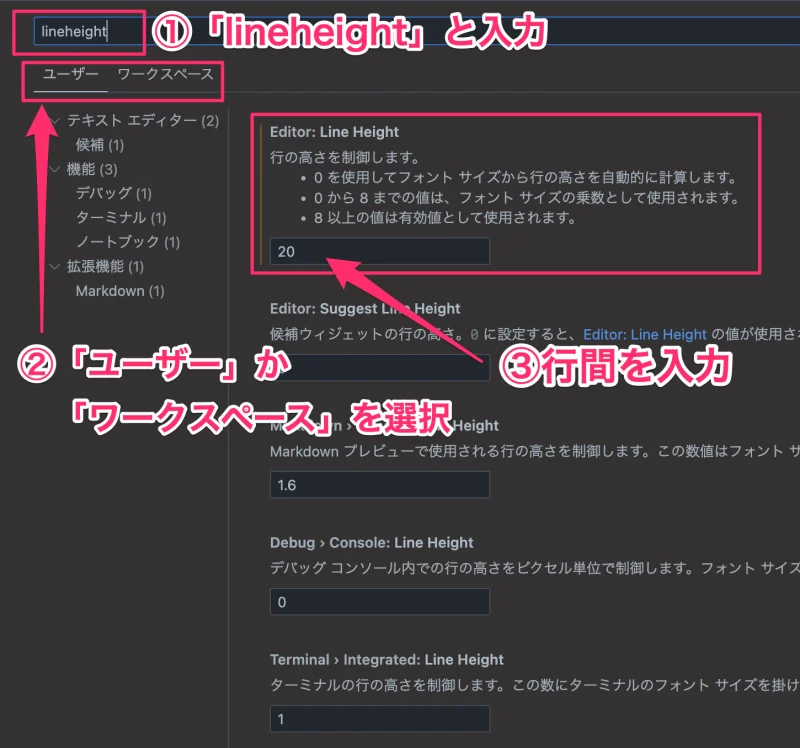
- 「設定の検索」欄に、「lineheight」と入力する。
- 「ユーザー」か「ワークスペース」を選択する。
- 「Editor: Line Height」の項目に数値を入力する。

「Editor: Line Height」項目の説明
- 0 を使用してフォント サイズから行の高さを自動的に計算します。
- 0 から 8 までの値は、フォント サイズの乗数として使用されます。
- 8 以上の値は有効値として使用されます。


コメント