MacやiPhoneのデフォルトブラウザと言えばSafari。
Chromeを使う人が多い昨今ですが、デフォルトブラウザがゆえSafariを愛用しているユーザも一定数いて、特にiPhoneユーザは結構な割合でSafariを使っている印象です。
Webサイトを制作する側は、そんなSafariユーザの為に、デザインが崩れていないか。ちゃんと動作するかなどをシミュレートする必要があります。
本当であれば実機で動作チェックすればベストですが、いろいろ面倒なので、とりあえずはこういったスマホシミュレーターを利用します。
今回はMacのSafariでスマホのページを表示させる方法を解説します。
※シミュレーターと実機では実際は違う場合があります。
Safari:17.5
MacのSafariでスマホのページをシミュレート表示させる方法
やり方は簡単で、Safariを起動させ「レスポンシブデザインモード」にすればOKです。
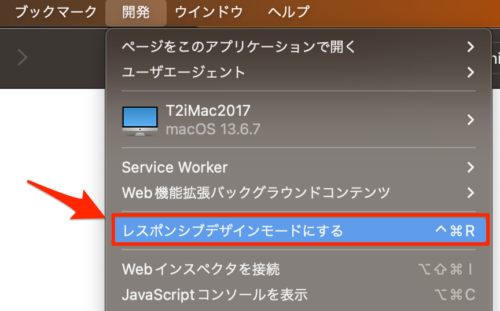
Safariのメニューバーから「開発」→「レスポンシブデザインモードにする」を選択します。
ショートカットキーでは、control ⌃+⌘command+R


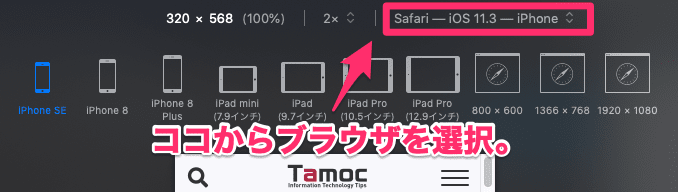
画面が切り替わるので、適当な機種を選択します。
iPhone SE、iPhone 8、iPhone 8plus、iPad mini、iPad、iPad Pro…
流石Apple様。自社製品しか用意していないです(汗)
でも何故か新し目のiPhoneとかは用意されていません…。(2023.8.1現在)

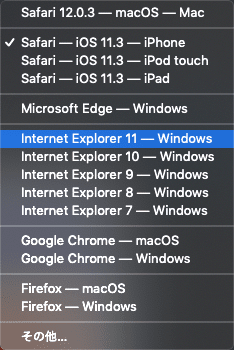
右上の選択メニューからブラウザを変更することもできます。

iOSのSafari、Edge、IE、Firefoxなどが選べます。
ChromeとFirefoxはWindows版も選択可能。
IEを選べるのは嬉しいですが、本音言えばIEは世の中からなくなって欲しいです…。
※2023.8.1 追記
IEはお亡くなりになっていました。
レスポンシブ・デザイン・モードの終了方法
レスポンシブ・デザインモード(スマホモード)を終了させるには、起動時と同じで以下のようにします。
メニューバーの「開発」→「レスポンシブ・デザインモードを終了」
もしくはショートカットキーで起動時と同じ、
control ⌃+⌘command+R
他ブラウザでは?
Chrome、Firefox、Edgeでも同じような機能が標準で装備されています。
Safariでは、「レスポンシブ・デザイン・モード」と称しているものは、
Chromeでは、「デベロッパーツール」、Firefoxでは「開発ツール」、Edgeでは「DevTools」と呼ばれています。
いずれもoption ⌥+⌘command+Iで起動します。
まとめ
一般ユーザはPC、スマホ共多種多様なブラウザを使用しているので、デベロッパー側の人間は、どのブラウザでも正常に表示、動作することをチェックが必須となります。
ただ、あまり昔のブラウザに気を使っていると、やりたいことがやりにくくなってくるので、特に要望がないのであれば、古いブラウザは見切りをつけてもいいのだと思います。
※ IEは完全に無視していいです。




コメント