記事の並び順を修正日にして鮮度をアピールする方法の解説です。
- トップページの記事の並び順を修正日にする。
- 各記事に表示される投稿日を非表示にして、修正日だけ表示させる。
- サイトマップに修正日を付加する。
Google検索結果に表示される日付や、サイト訪問者にも記事の内容の鮮度をアピールするのに有効かと思います。
一覧記事を修正日の新しい順に並び替える方法
通常、Wordpressのトップページ、カテゴリページ、タグページには、「新しい順」に記事が並びます。
ここで言う「新しい順」とは「投稿日」のことですが、これを「投稿日」ではなく「修正日」に並べ替える方法です。
通常は、Wordpres本体には設定項目はありませんが、一部のWPテーマには設定項目があります。
それ以外の場合は、Functions.phpへ直接コードを記載します。
Cocoonの場合
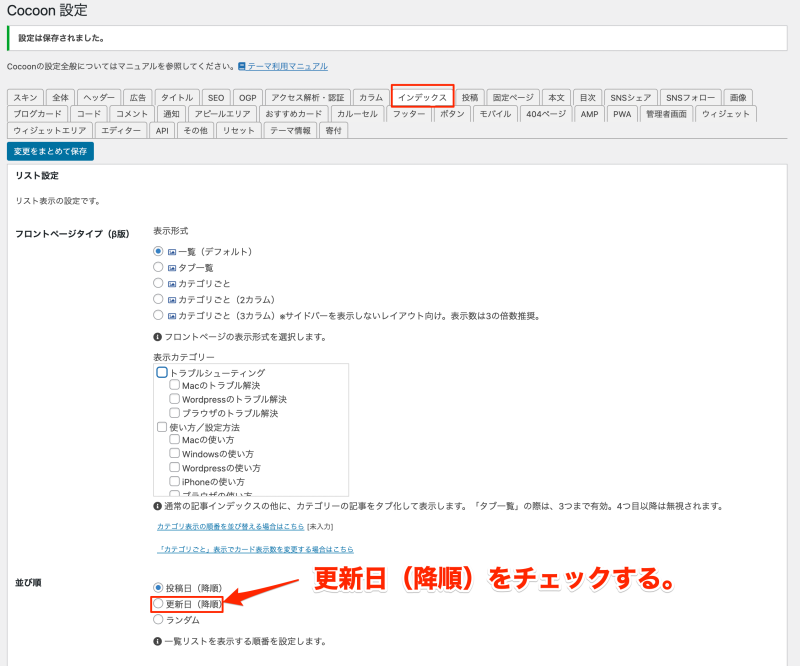
「Cocoon設定」→「インデックス」タブ→「並び順」
「投稿日(降順)」から「更新日(降順)」に変更します。

後は、設定を保存して完了です。
設定項目のないテーマの場合
Cocoonのようにテーマに設定項目がない場合は、直接コードを記載します。
記載場所は、使用テーマ(通常は子テーマ)内のfunctions.phpです。
function sort_order_by_mod ($q) {
if ( $q->is_main_query() ) {
$q->set('orderby','modified');
}
}
add_action('pre_get_posts','sort_order_by_mod');
投稿日を消し、修正日だけ表示する方法
各記事ページで、投稿日の表示を止め、修正日だけ表示する方法です。
使用テーマによっては、設定項目があるものもありますが、もし無い場合は、CSSで記載します。
Cocoonの場合
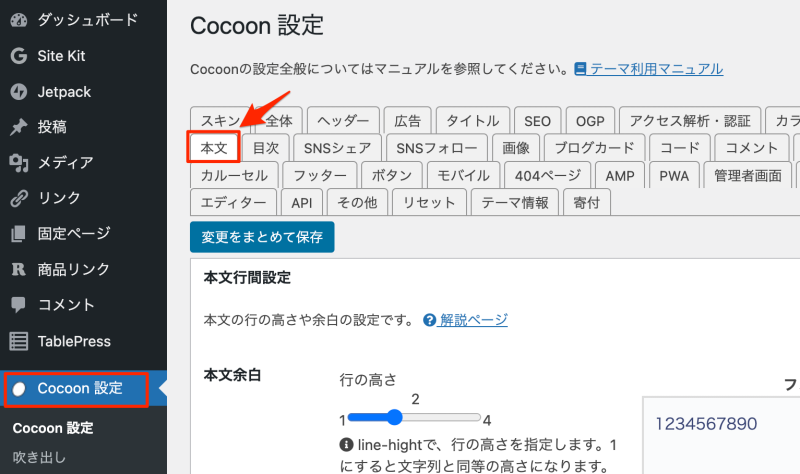
Cocoonでの設定場所は「本文」タグ内にあります。

「投稿日の表示」を外し、「更新日の表示」にのみチェックをつけます。
もし、どちらも表示したくない場合は、どちらもチェックを外します。

Luxeritasの場合
WordPress管理メニューで、「外観」→「カスタマイズ」→「メタ情報の表示」を選択。
「投稿日表示」のチェックを外し、「更新日表示」のみチェックします。
テーマに設定項目がない場合
まずは、投稿ページの投稿日に設定されているクラス名を調べます。
ブラウザのデベロッパーツール等、を使用すると簡単に調べることができて便利です。
- Chromeでの名称
- デベロッパーツール/ページから要素を選択。
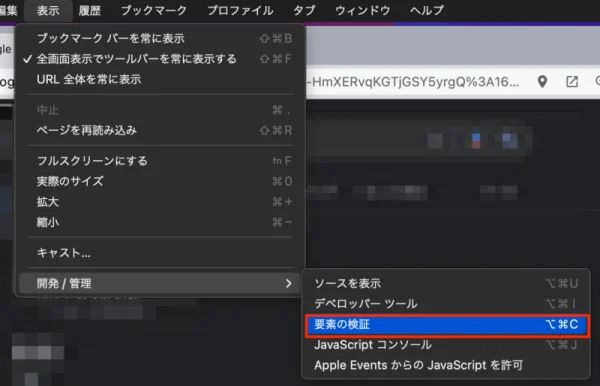
- Firefoxでの名称
- ウェブ開発ツール/要素の検証。
名称は違いますが、Chrome,Firefox共、機能的にはほぼ同じで、
いずれも以下のショートカットキーから起動することができます。
- Mac
- command ⌘ + shift ⇧ + C
- Windows
- Ctrl + Shift + C

Chromeの例
以下は、あるテーマの例ですが、使用テーマによってクラス名は変化します。

このテーマの場合、投稿日のクラス名が「post-date」ということがわかりましたので、以下のように記載します。
記載するファイルは、通常、使用テーマ(子テーマ)内のstyle.cssです。
.post-update {
display:none;
}
これでOKです。
もし、うまく反映されない場合は、!importantを付けたり、親要素から記載すると良い場合もあります。
//例1
.post-update {
display:none!important;
}
//例2
.date-tags .post-update {
display:none;
}
サイトマップに修正日時を加える
サイトマップ作成を細かく設定できる、Wordpressの定番プラグイン「Google XML Sitemaps」での設定方法です。
設定場所は、「設定」→「XML Sitemaps」の「Sitemapコンテンツ」
設定は1箇所で、「最終更新時刻を含める。」にチェックを付けるだけです。
デフォルトではチェックついていますが、一応確認してください。

説明欄に、
「これは非常に推奨であり、検索エンジンがあなたのコンテンツが変更された時間を知る助けになります。」
と記載されているとおり、非常に重要なオプションです。
この機能だけでも「Google XML Sitemaps」プラグインを使用する価値があります。



コメント